メルです。
今日はInternetExplorerでHTMLのソースを表示する時に使う
エディタの変更方法についてのメモです。
InternetExplorerでネットサーフィンをしている時に
ちょっと面白いデザインだったり、面白い動きをしている
JavaScriptを見付けたときにHTMLのソースを確認したり
する事ってありませんか?
私の場合、よくこのHTMLソースを確認するのですが、
InternetExplorerでは、
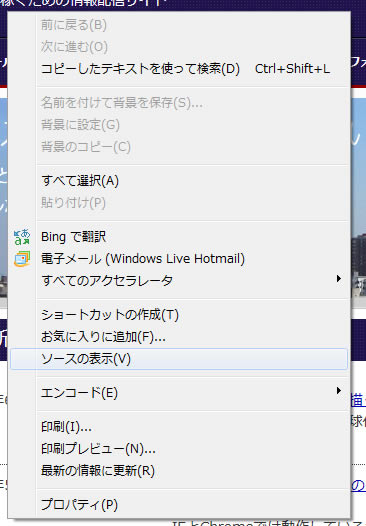
右クリック → ソースの表示
もしくは上部のファイルメニューの、
表示 → ソース
からソースを見る事が出来ます。


WindowsのInternetExplorerではソース表示に使うエディタが
標準ではメモ帳なんですが、このメモ帳がなかなか使えないんですよね・・・。
- 文字コードがShift-JIS以外で作られているページだと文字化けして読めない
- 行番号がないので見難い
- タグがマークアップされていないので見難い
- ソースの量が多いとWordPadが勝手に開く
などなど、他にも理由はありますがなかなか使えないです。
文字コードに関しては最近ではきちんと表示出来るようになっている
みたいですが、やはり使いにくい事には変わりないので違うエディタに
変更されている方も多いと思います。
以前なら直接レジストリを弄ってソース表示用のエディタを
変更している方が多いと思いますが、IE7以降なら簡単に
変更する事ができるようになっています。
InternetExplorerのソース表示用エディタの変更方法
InternetExplorerを開きF12を押す。
もしくはファイルメニューの、
ツール → 開発者ツール
をクリックします。

以下のような画面が出てきます。

ファイルメニューの
ファイル → InternetExplorer ソースの表示カスタマイズ → その他
をクリック。

クリックすると窓が開きますので
使いたいテキストエディタの実行ファイルを選択してやれば完了です。

これでインターネットエクスプローラーでソースを見るときの
エディタの変更が完了です。
パソコンやIEを再起動する必要はありません。

私の場合はEM Editorに変更したので上図のようになっています。
Windows7の場合、
HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\View Source\Editor Name
に値が追加されるようです。
InternetExplorerのソース表示用のエディタは変更できたがHTMLファイルとして開いてくれない
ここからは補足ですが、エディタを変更しても
HTMLファイルとして認識して開いてくれず、
上図のようにマークアップされない問題があります。
マークアップされないと何問題なのか?
たいした問題でもないんですけど、全部黒文字で表示されるの
見難いってだけの話です。
どうせソースを見るなら見易い方がいいので何とかしたいと
思ったわけです。
通常ファイルを開く時は拡張子で判別して開きますが、
IEでソースを表示する場合の一時ファイルのファイル名が
この場合、j-press[1]となっています。
j-press[1].htmlとなっていれば問題ないのですが、
これはIEの作りの問題で、不具合と言っても良いかもしれません。
先程のエディタ変更手順で、通常は実行ファイルを選択するのですが、
EM Editorの場合は、EmEditor.exeではなく、emedhtml.exeを
選択する事で解決できます。
emedhtml.exeがファイルの形式を判別してからEmEditor.exe
を起動してくれますので、拡張子が.htmlなどでなくてもファイルの中身を
解析してからHTMLファイルとしてEmEditor.exe
を起動してくれます。
ネットビジネス速報メールマガジン
メルのネットビジネス速報では、悪質高額塾などの被害が拡大しないように
新しい悪質販売者の情報が入り次第、速報でお伝えいたします。
Dreamweaver、Fireworks、PhotoshopなどのTipsやチュートリアルの紹介、
最新SEO情報、その他ネットビジネスに関する情報をいち早く配信しています。