メルです。
今日はpostpostというWordpressプラグインの紹介です。
WordPressを使っていると、記事や固定ページの一部に
定型文を表示させたい時がありませんか?
例えばこのブログの場合、
各記事の終わりにメールマガジン購読フォームを表示させていますが、
その手段としてpostpostを使っています。
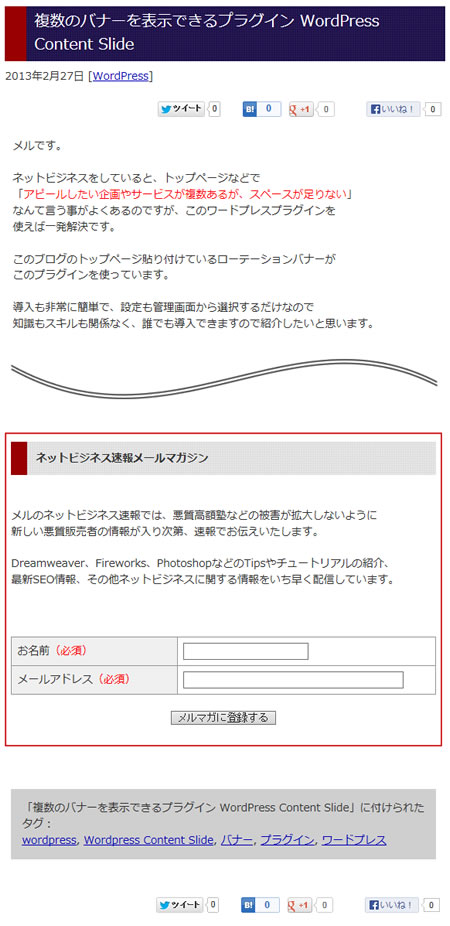
こんな感じです。

赤枠の部分がpostpostを使って表示させている部分です。
POSTPOSTの入手方法
postpostは無料で配布されていますが、
WordPress公式サイトに登録されていませんので
いつものように管理画面からプラグイン検索をしても
出て来ません。
また、このプラグインの作成者が外国人ということで
管理画面も英語になっています。
英語だとちょっとわかりにくいなと言う方は
日本語化したものを配布しますので、
こちらからダウンロードしてください。
WordPressプラグインPostpostダウンロード
POSTPOSTの設置方法
postpostをダウンロードしたら、
WordPressの管理画面にログインします。

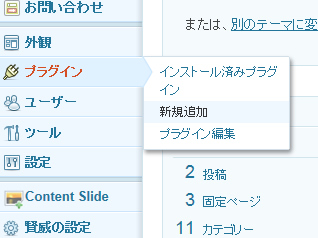
メニューの、
プラグイン → 新規追加

アップロードをクリック。

参照ボタンをクリックして、
先程ダウンロードしたzipファイルをそのままアップロードしてください。
アップロード後、postpostプラグインを有効にしたら設置完了です。
postpostの設定
postpostプラグインを有効にすると、
下図のように設定メニューの中に「postpost」が
表示されるようになりますので、ここで設定します。

設定メニューのpostpostをクリックすると
以下のような設定画面になります。

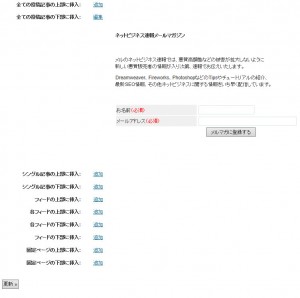
投稿記事の上部に表示させたい場合、
全ての登校記事の上部に挿入のところにある「追加」をクリックします。
クリックすると、以下のようなテキストエリアが表示されますので、
この中に表示させたいソースを記入、または貼り付けます。

ソースを入れたら、下部にある更新ボタンをクリックすれば設定完了です。
サンプルとして、このブログの場合の設定を。
記事の下部にメルマガ登録フォームを表示させていますので、
以下のようになっています。
※クリックで拡大できます。
「編集」をクリックするとテキストエリアが出て来て編集できます。
ネットビジネス速報メールマガジン
メルのネットビジネス速報では、悪質高額塾などの被害が拡大しないように
新しい悪質販売者の情報が入り次第、速報でお伝えいたします。
Dreamweaver、Fireworks、PhotoshopなどのTipsやチュートリアルの紹介、
最新SEO情報、その他ネットビジネスに関する情報をいち早く配信しています。