
メルです。
WordPressプラグインNewpost Catchを更新するたびに
CSSも更新されてしまってレイアウト崩れを起こして
困っている方は多いのではないでしょうか。
以前にこんな記事を書きましたが、
こんな原始的なめんどくさい方法でなくても解決出来るようです。
今日たまたま作者の今村さんのサイトに行ってみたら、
素晴しい解決方法が書いてありましたので今日はそちらを紹介します。
Newpost Catch専用のCSSファイルを作って読み込ませる
Newpost Catchの基本的なCSSの読み込み方法として、
デフォルトでは以下のプラグインフォルダの中のstyle.cssを
読み込むように出来ています。
/wp-content/plugins/newpost-catch/style.css
ただこれを使用していると、プラグインを最新バージョンに
アップデートする度にCSSファイルもアップデートされる為、
レイアウトをその都度調整しなくてはなりません。
そこで、 Newpost Catch専用のCSSファイルを
newpost-catch.cssと言う名前で作成し、
テーマフォルダの中のCSSフォルダの中に入れます。
/wp-content/themes/テーマフォルダ/css/newpost-catch.css
こんな感じですね。
テーマフォルダの中にcssフォルダがない場合は作ればOKです。
Newpost Catchのウイジェット設定を変更する
次に、WorPressの管理画面にログインして
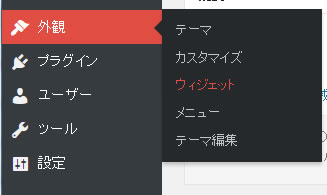
外観 → ウイジェットに移動。

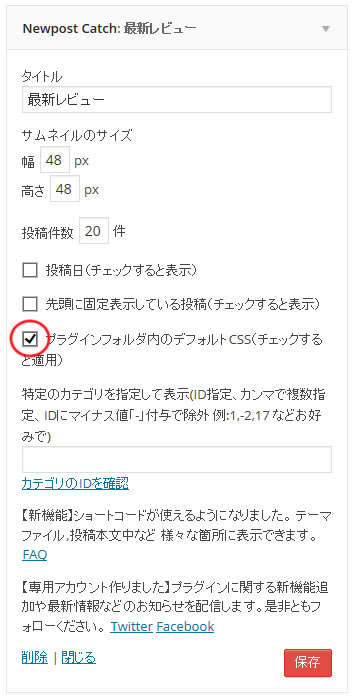
Newpost Catchのウイジェットを開き、
赤枠のチェックボックスを外し、保存ボタンをクリック。

これで、プラグインフォルダ内のCSSは読み込まなくなり、
先ほど作ったテーマフォルダ内のnewpost-catch.cssを
読み込んでくれるようになります。
実際にページのソースでスタイルシートの読み込み部分を
確認してみると、
<!-- Newpost Catch ver1.1.9 --> <link rel="stylesheet" href="http://j-press.info/wp-content/plugins/newpost-catch/style.css" type="text/css" media="screen" /> <!-- End Newpost Catch ver1.1.9 -->
となっていたものが、
<!-- Newpost Catch ver1.1.9 --> <link rel="stylesheet" href="http://j-press.info/wp-content/themes/keni6/css/newpost-catch.css" type="text/css" media="screen" /> <!-- End Newpost Catch ver1.1.9 -->
となっていました。
ネットビジネス速報メールマガジン
メルのネットビジネス速報では、悪質高額塾などの被害が拡大しないように
新しい悪質販売者の情報が入り次第、速報でお伝えいたします。
Dreamweaver、Fireworks、PhotoshopなどのTipsやチュートリアルの紹介、
最新SEO情報、その他ネットビジネスに関する情報をいち早く配信しています。









![YouTube Maniax 2017 [ユーチューブマニアクス2017] 村上省吾は平凡?](http://j-press.info/wp-content/uploads/2016/10/murakamishougo.png)



