こんにちはメルです。
今日は、前々から入れてみたかったプラグインを入れました。
SyntaxHighlighter
ブログなどでソースコードを公開するときなどに、美しく表示できるプラグイン
WordPress標準でやろうとすると、スタイルシートをカスタマイズしたりしなければならないのですが、標準のblockquoteを使うとこんな感じに。。↓
[br num="1"][br num="1"]あああああああああ
しかも、<html>のタグに使われている<は半角のままだとHTMLとして表示してしまう為、ソースとして見せたい場合には<などに変換してやらないといけないので非常にめんどくさいのです。
このプラグインを導入するとそういった面倒も一切なくなり、[html]と[/html]の間にソースをコピペするだけで良くなります。
こんな感じです↓
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>PHP Code Example</title> </head> <body> <h1>PHP コードサンプル</h1> <p><?php echo 'Hello World!'; ?></p> <p>この行はハイライトされました</p> <div class="foobar"> この 行は スマート タブ の 例 です。 </div> <p><a href="http://wordpress.org/">WordPress</a></p> </body> </html>
body{ color: #333; }
/*●リンク文字*/
a{ text-decoration: underline; }
a:link,
a:visited{ color: #00b; }
a:hover,
a:active{ color: #f60; }
#! /usr/local/bin/perl
$ENV{'TZ'} = "JST-9";
($sec,$min,$hour,$mday,$mon,$year,$wday,$yday,$isdst) = localtime(time);
$year = sprintf("%02d",$year + 1900);$month = sprintf("%02d",$mon + 1);
$mday = sprintf("%02d",$mday);$hour = sprintf("%02d",$hour);
$min = sprintf("%02d",$min);$sec = sprintf("%02d",$sec);
$week = ('日','月','火','水','木','金','土') [$wday]; $today = "$month/$mday($week) $hour:$min";
まぁほとんどの方は必要のないプラグインなのでしょうが、前々から導入したかったのでうれしくてつい書いちゃいました(笑
SyntaxHighlighterプラグインのインストール方法
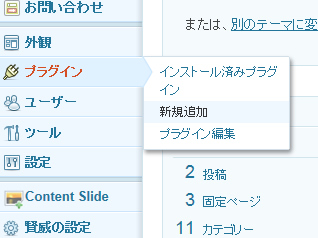
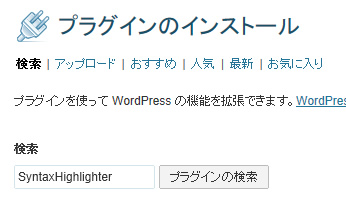
1.管理画面のプラグイン新規追加ページに移動する。

2.「SyntaxHighlighter」と記入し、プラグインの検索をする。

3.いますぐインストールをクリックで自動的にインストールされます。

4.プラグインを有効にしたら終了です。
SyntaxHighlighterの設定
WordPress管理画面の「設定」の中にメニューが追加されますので
そこから設定が出来ます。

設定ーページに移動したらまず、SyntaxHighlighterのバージョンが3だと、ソースの折り返しが使えないのでバージョン2に変更。

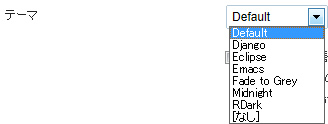
次にテーマですが、色々あるので試してみてかっこいいと思うものを選んでください。変更するとページ下でプレビューしますので確認しながら選ぶと良いです。
私はデフォルトを使用しました。

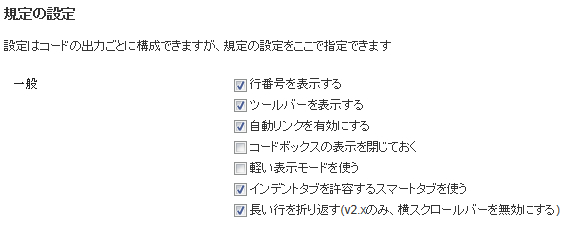
この部分の設定は見た飯だと思いますが、私の設定は感じですね。

設定完了後、変更を保存をクリックすれば終わりです。
ネットビジネス速報メールマガジン
メルのネットビジネス速報では、悪質高額塾などの被害が拡大しないように
新しい悪質販売者の情報が入り次第、速報でお伝えいたします。
Dreamweaver、Fireworks、PhotoshopなどのTipsやチュートリアルの紹介、
最新SEO情報、その他ネットビジネスに関する情報をいち早く配信しています。