メルです。
ネットビジネスをしていると、トップページなどで
「アピールしたい企画やサービスが複数あるが、スペースが足りない」
なんて言う事がよくあるのですが、このワードプレスプラグインを
使えば一発解決です。
このブログのトップページ貼り付けているローテーションバナーが
このプラグインを使っています。
導入も非常に簡単で、設定も管理画面から選択するだけなので
知識もスキルも関係なく、誰でも導入できますので紹介したいと思います。
WordPress Content Slide
コンテンツをスライドショーとして表示できるWordPressプラグインです。
複数バナーをスライドさせて表示させて使う事もできます。
WordPress Content Slideの入手方法
このプラグインはWordpress公式サイトで入手出来ますので、
まずは導入したいWordPressサイトの管理画面にログインし、
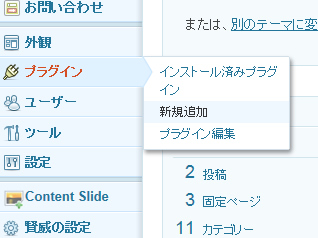
プラグイン → 新規追加 に移動します。

プラグインの検索ボックスに「WordPress Content Slide」と記入し
検索します。
一覧が表示されたらWordPress Content Slideのところの
今すぐインストールをクリックすれば完了です。
WordPress Content Slideの設置方法
このスライドを設置するにはコードの追記が必要になります。
スライドを表示させたいテーマファイル(.php)の任意の場所に、
下記の php コードを記述します。
<?php if (function_exists( 'wp_content_slider' )) { wp_content_slider(); } ?>
トップページのみに表示させたい場合は以下のように記述します。
<?php
if (is_front_page()) {
if (function_exists('wp_content_slider')) {
p_content_slider();
}
}
?>
賢威の場合はメインインデックスのテンプレートに直接書き込めるので
上の方のソースを貼り付ければOK。
Content Slideの設定
プラグインをインストールすると、左メニューにContentSlideが
表示されるようになりますのでクリック。

このページで全ての設定が出来ます。
バナーの上に文字を表示したりもできるのですが、
ここでは省略します。
下図のようにすれば、大体問題ないと思います。

- Image width/height: スライドの幅と高さ
- Border width: スライドのボーダーの太さ
- Border Color: スライドのボーダーカラー
- Font family: コンテンツに挿入するテキストのフォントファミリー
- Text font size: コンテンツに挿入するテキストのフォントサイズ
- Text color: コンテンツに挿入するテキストのフォントカラー
- Heading font size: コンテンツに挿入する見出しのフォントサイズ
- Heading color: コンテンツに挿入する見出しのフォントカラー
- Background color: コンテンツに挿入する見出し・テキストの背景色

- Squares per width: スライドエフェクトに用いられるスクエアの横サイズ
- Squares per height: スライドエフェクトに用いられるスクエアの縦サイズ
- Delay between images in ms: コンテンツを切り替える早さの間隔
- Delay beetwen squares in ms: スライドエフェクトの速度
- Opacity of title and navigation: タイトルとスライド左右のナビゲーションの透過値
- Speed of title appereance in ms: テキストのフェードイン効果の速度
- Effect: エフェクトの種類
- Mouse Over Pause: マウスオーバーでスライドを停止させるか否か
- Navigation Previous/Next: 戻る・進むナビゲーション(スライド両端)の表示/非表示
- Navigation Buttons: スライドナビゲーション(スライド直下)の表示/非表示
- Navigation Buttons Color: スライドナビゲーションの色

- Display Heading and Text?: スライドに見出しとテキストを表示/非表示
- Open Images/Links In New Window?: 画像に指定したリンクを新しいウィンドウで開くか否か
- Order Images Randomally?: コンテンツが表示される順番をランダムにするか否か
- Use custom images?: スライドに使用するコンテンツ
Yes, Custom Images.(この設定画面で新たに設定する画像・文章を使う)
No, Useing Posts from a Category(投稿記事カテゴリーのコンテンツを使う) - Number of custom Images: スライドに使用するコンテンツの数
- *Select a Category: スライドさせたい記事カテゴリーを選択
- *No. of posts/images: スライドに使用するコンテンツの数
ネットビジネス速報メールマガジン
メルのネットビジネス速報では、悪質高額塾などの被害が拡大しないように
新しい悪質販売者の情報が入り次第、速報でお伝えいたします。
Dreamweaver、Fireworks、PhotoshopなどのTipsやチュートリアルの紹介、
最新SEO情報、その他ネットビジネスに関する情報をいち早く配信しています。